About Figma Design Library
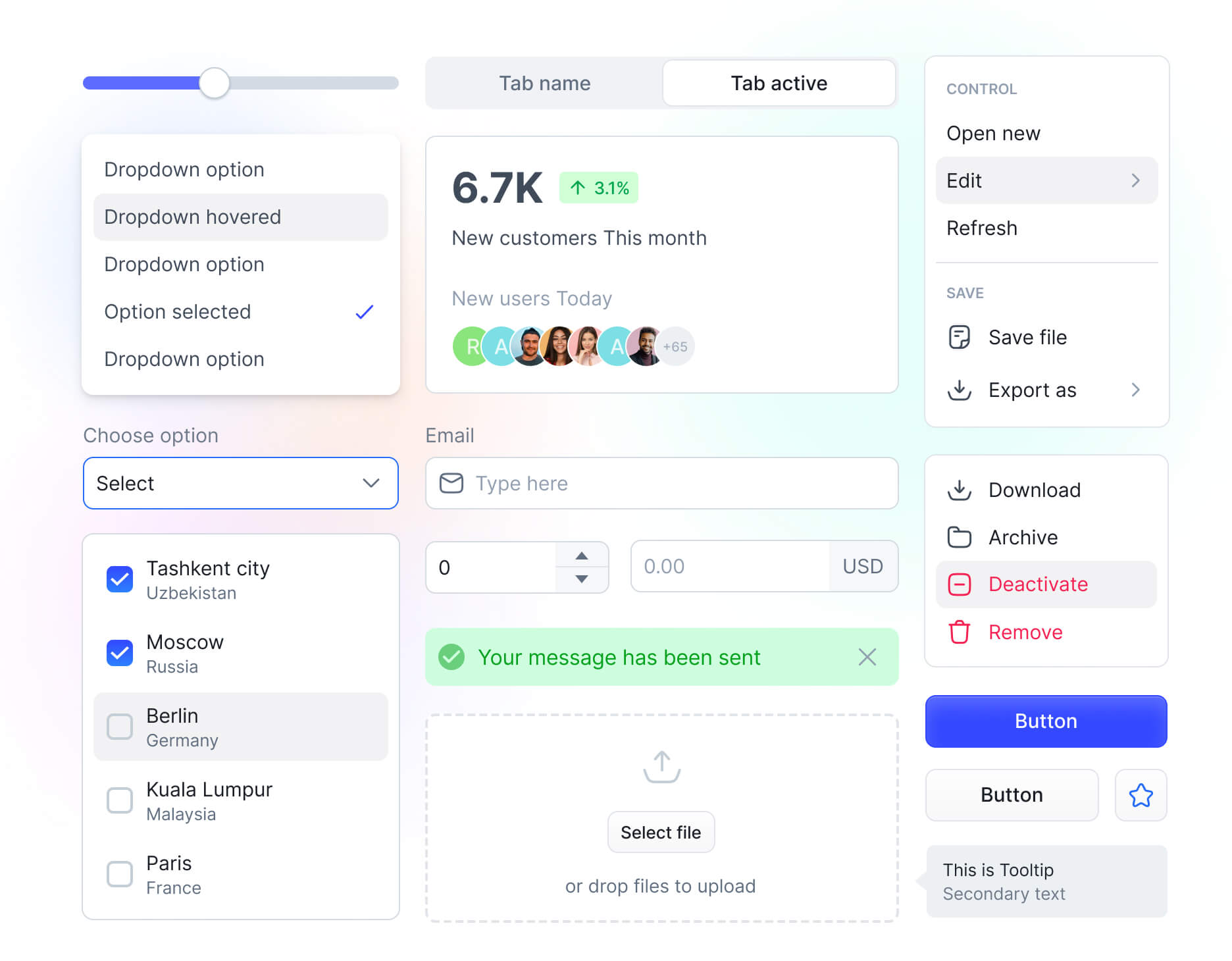
Final UI - is a design system with a collection of reusable components, guidelines, and rules that are used to build consistent user interfaces. It serves as a single source of truth for designers and developers, ensuring a unified and efficient design process.
Why you need a Design System for creating an app?
Having a design system and UI kit is important for successful UI design for several reasons:
- Consistency: Design systems promote consistency by providing predefined rules and guidelines. By using the same UI elements across different screens and projects, designers can ensure a seamless user experience. A design system prevents inconsistencies, reduces redundancy, and helps build a recognizable brand identity.
- Efficiency: With a UI kit, designers don't have to start from scratch every time they design a new interface. Instead, they can quickly access and reuse pre-designed elements, saving time and effort. This allows designers to focus on higher-level design decisions, rather than spending time on repetitive tasks and saves tons of time
- Collaboration: Design systems and UI kits helps collaborating among designers, developers, and stakeholders.
- Scalability: As a project grows and evolves, a design system makes it easier to scale. By having a centralized system of components and styles, designers can quickly make changes or updates across multiple screens or projects without having to modify each one by one.
- Branding: A design system ensure brand consistency throughout all interfaces by defining font styles, color palettes, and other brand elements. This helps brand recognition and create a cohesive visual experience for users.
In summary, a design system and UI kits are essential for successful UI design as they improve consistency, efficiency, collaboration, scalability, and branding. Our Design System enables designers and teams to work more effectively, resulting in better user experiences for Your next app.