The Final Resources
for Designers & UI Developers
Be part of the excitement: receive exclusive launch updates and notifications
Recommended

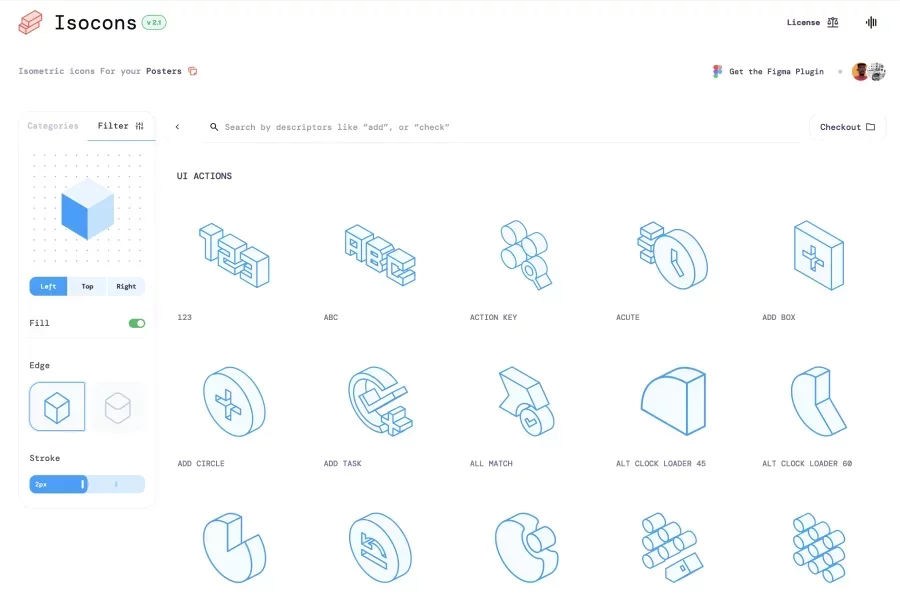
Isocons - isometric icons
Isometric 3d style icons for web projects and presentations. Change coloe, stroke and position. Figma plugin available
Go to 👉 isocons.app
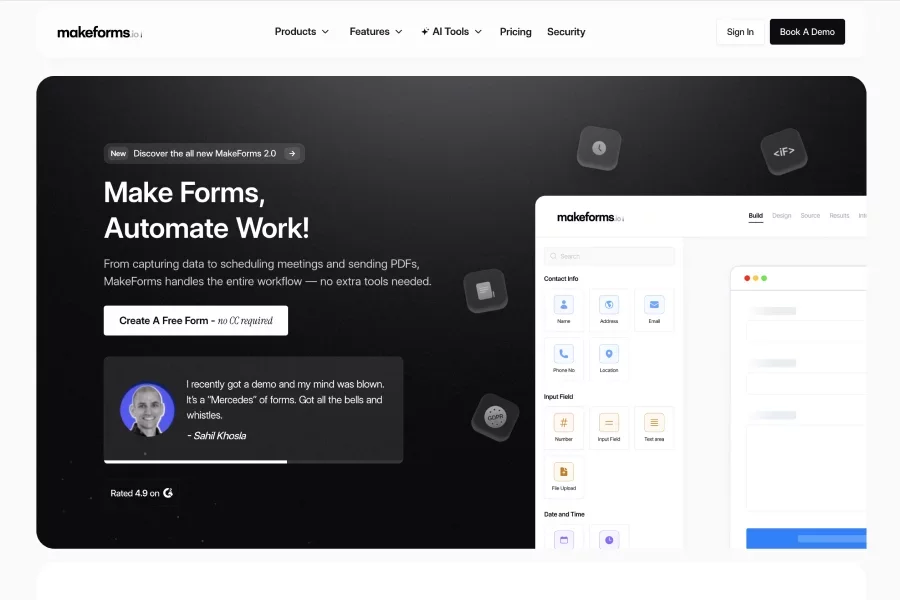
Make Forms
An all-in-one no-code platform for creating custom online forms, automation workflows, OTP verification, and HIPAA-compliant data capture
Go to 👉 makeforms.io
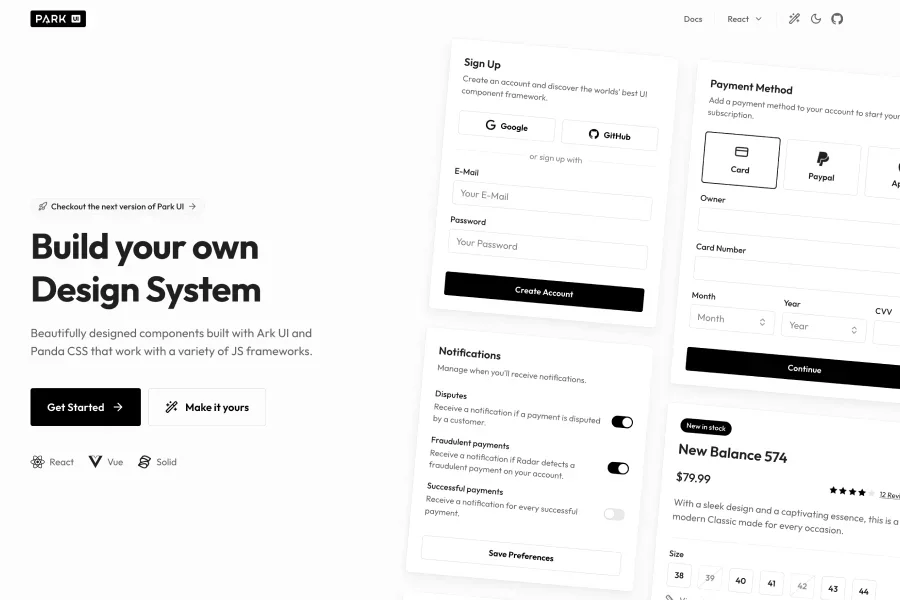
Park UI
A design system component library built on Ark UI and Panda CSS—supports React, Solid, Vue and lets you install only the parts you need
Go to 👉 park-ui.com
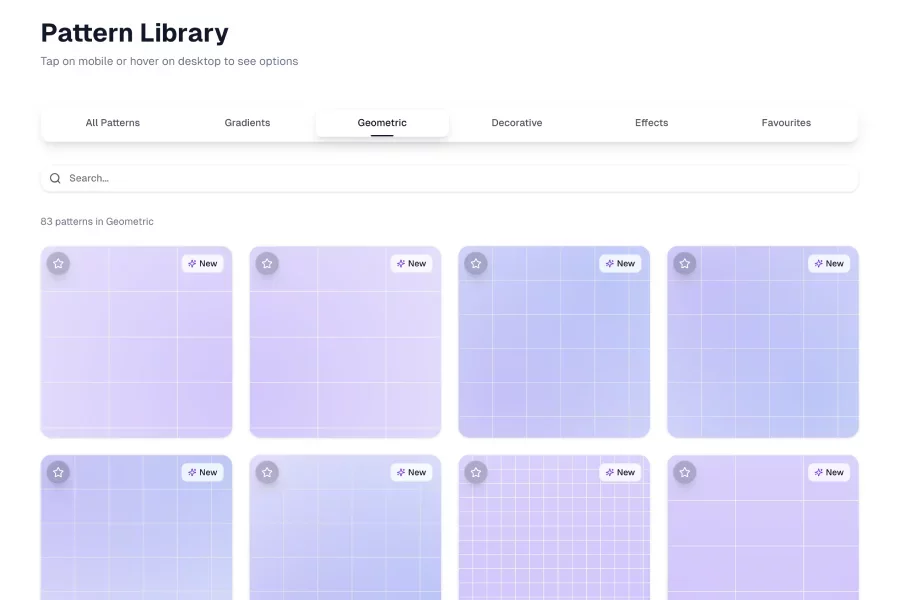
Pattern Craft
A library of background patterns and gradients built with modern CSS & Tailwind — copy ready-to-use code snippets for hero sections, cards and landing pages.
Go to 👉 patterncraft.fun
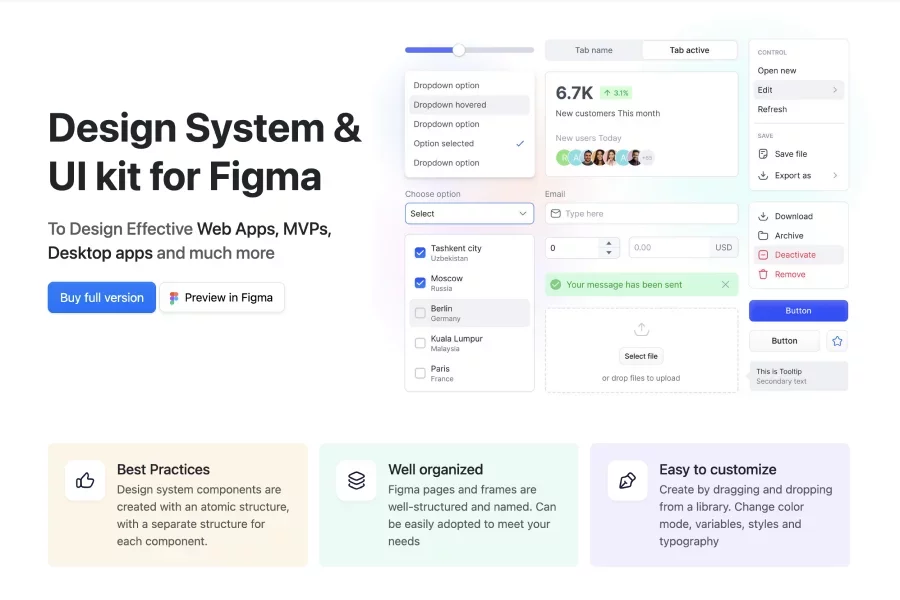
Final UI - Design System
Design System & UI kit for Figma To Design Effective Web Apps, MVPs, Desktop apps and much more. Ready-made components and patterns. Professionally designed templates and layout examples with light mode and dark mode
Go to 👉 finalui.com
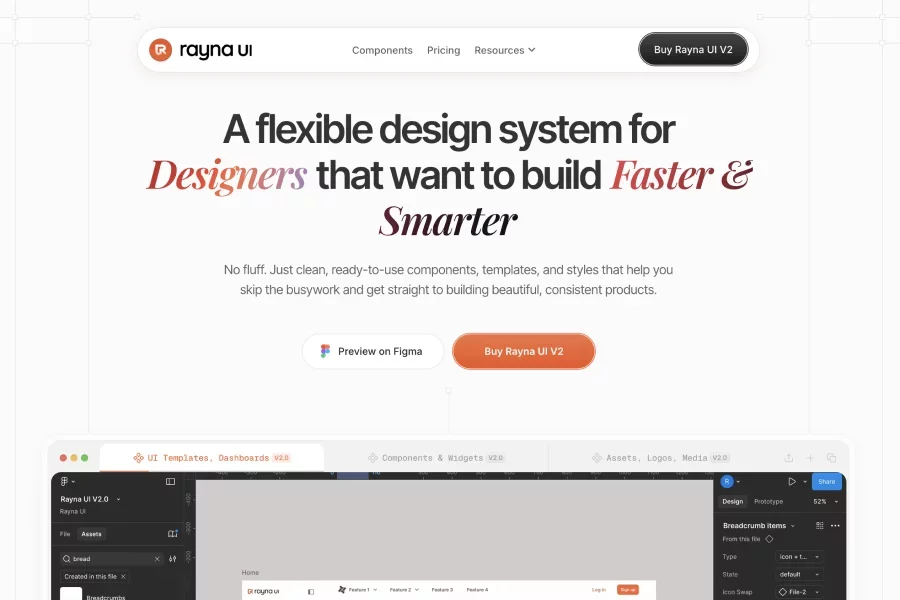
Rayna UI
A flexible design system for Designers that want to build Faster & Smarter. No fluff. Just clean, ready-to-use components, templates, and styles that help you skip the busywork and get straight to building products.
Go to 👉 raynaui.comWhat’s New
Iconstica - icon pack
Library of high-quality icons and vector sets for UI designers and developers. Ultra optimized for SVG
Go to 👉 iconstica.com ↗
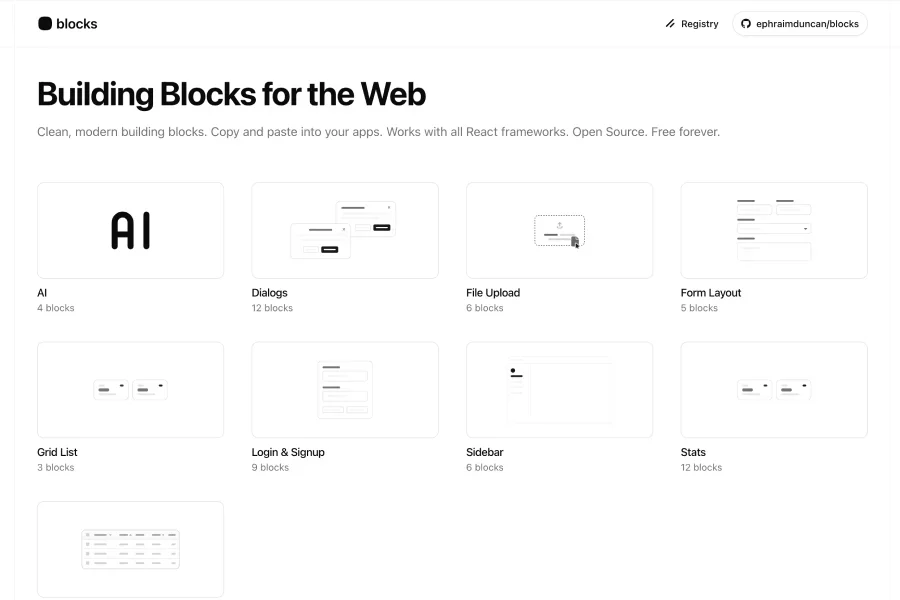
Shadcn Blocks
Clean, modern building blocks for the web - copy & paste into your React apps, works with any React framework. Open source. Free forever.
Go to 👉 blocks.so ↗
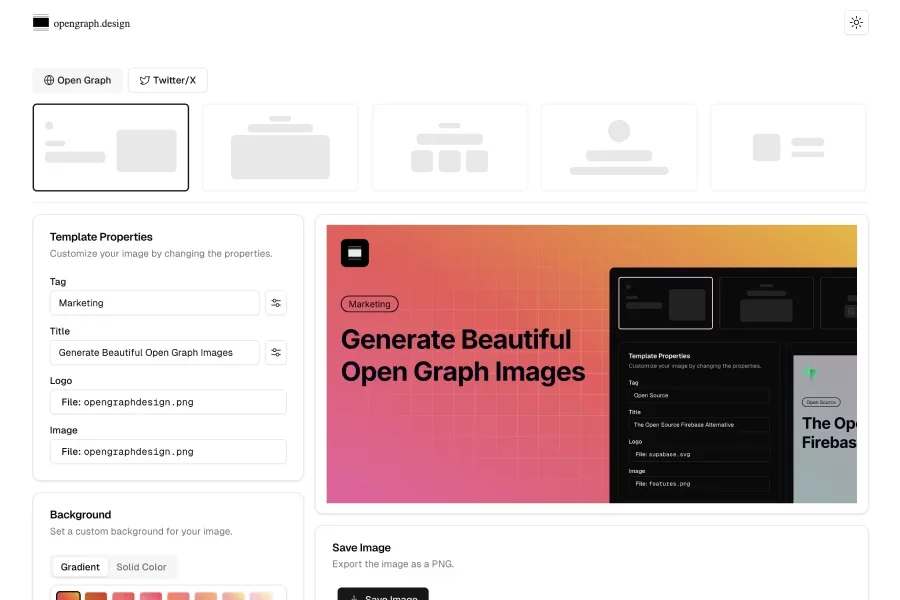
Opengraph image
Generate Open Graph images for social media. Create beautiful Open Graph & Twitter (X) images
Go to 👉 opengraph.design ↗
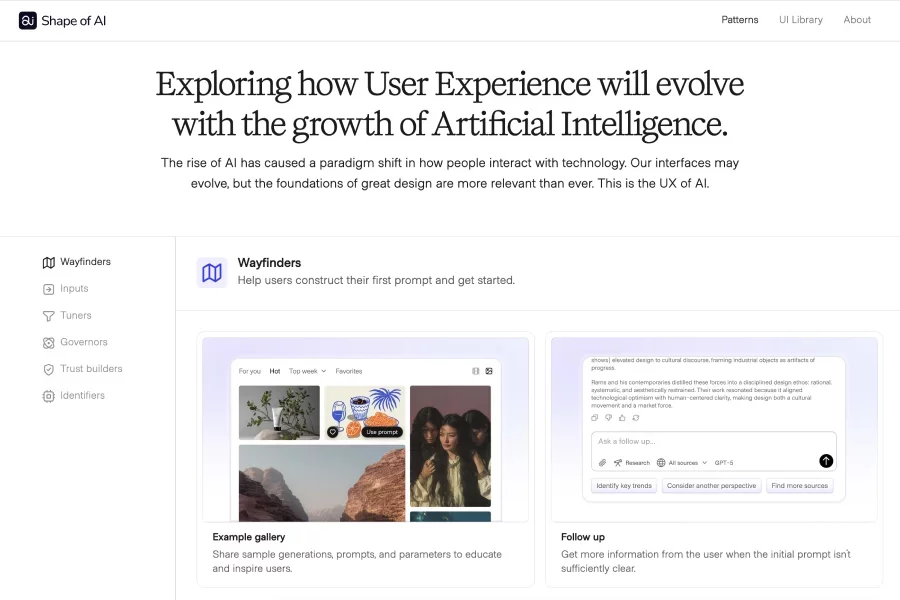
Shape of AI
Explore AI patterns. UX design with AI - features galleries of AI-UX patterns, prompts and interaction models.
Go to 👉 shapeof.ai ↗
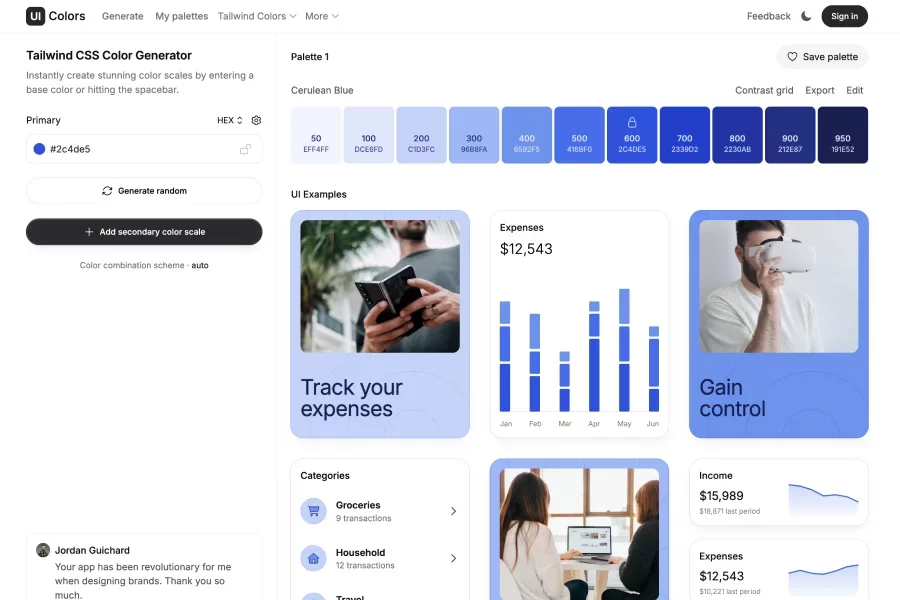
UI Colors
Tailwind color generator. A color-system generator and preview tool that lets you build palettes, test combinations and export for design systems or code.
Go to 👉 uicolors.app ↗
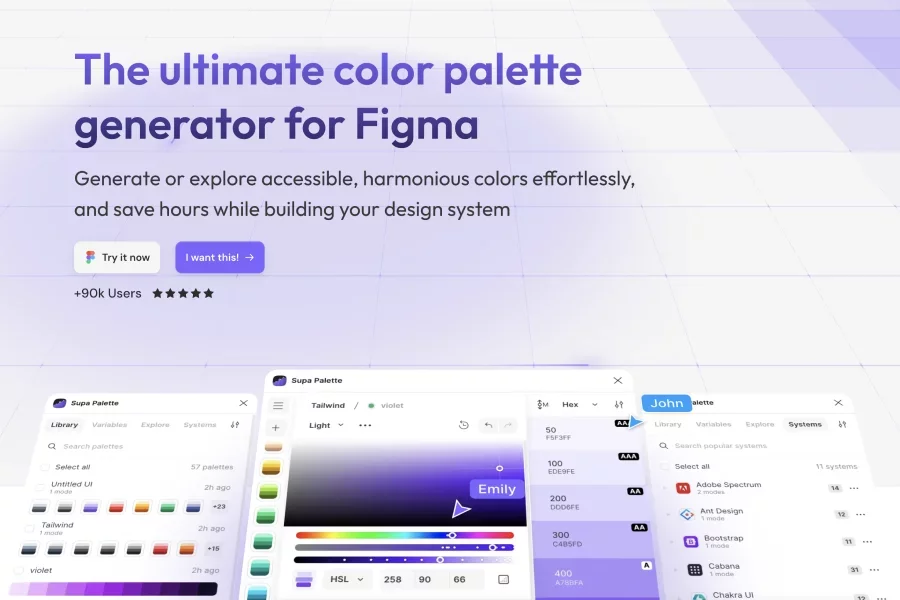
Supa Palette
Color palette generator for Figma. Offers Figma plugin. Generate and export color palettes. Supports Tailwind, Material, and other style formats.
Go to 👉 supa-palette.com ↗Circum icons
A collection of simply beautiful open-source icons built on a 24×24 grid — over 1,600 SVG icons in 2 styles across 18 categories
Go to 👉 circumicons.com ↗
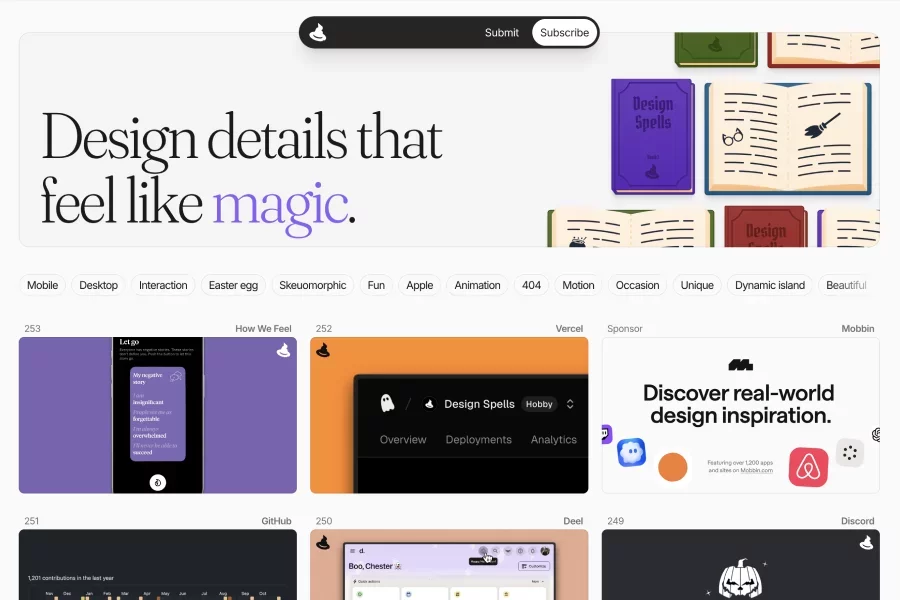
Design Spells
Design inspiration resource. Animation examples, UI interactions, micro interactions, visual effects
Go to 👉 designspells.com ↗
Icoon - 3D illustrations
3D icons, Illustrations & Creative Design Assets. Icon sets and vector graphics for designers; browse customizable icons to integrate into web and app projects
Go to 👉 icoon.co ↗
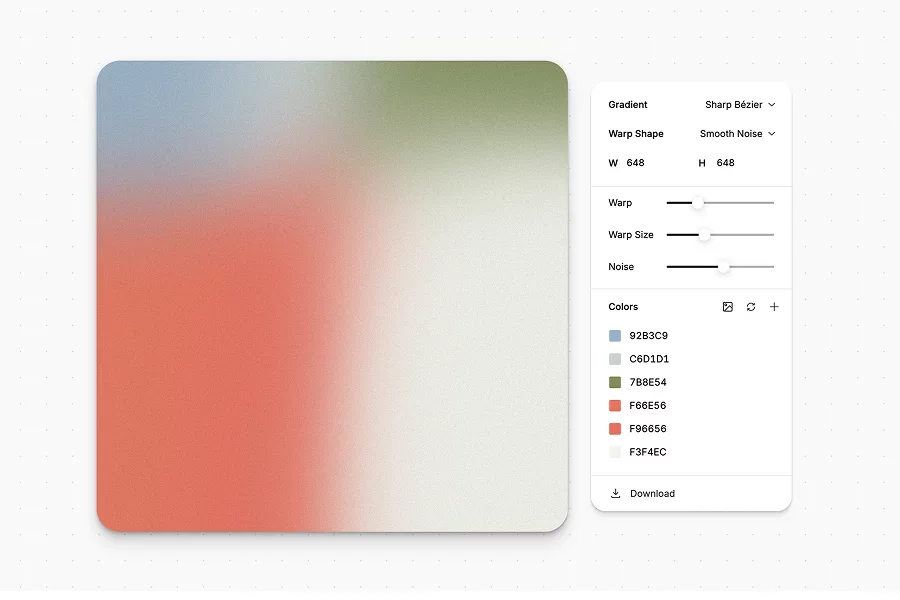
Photo Gradient
Online tool to generate smooth mesh gradients or convert photos into vibrant gradient backgrounds for UI and web use.
Go to 👉 photogradient.com ↗
Shopify Stock Photos
Provides a library of high-quality, royalty-free images optimized for e-commerce websites and online stores.
Go to 👉 shopify.com/stock-photos ↗
Logoipsum - demo logos
Offers free SVG & PNG placeholder logos in various styles—just copy or download for use in design mockups
Go to 👉 logoipsum.com ↗