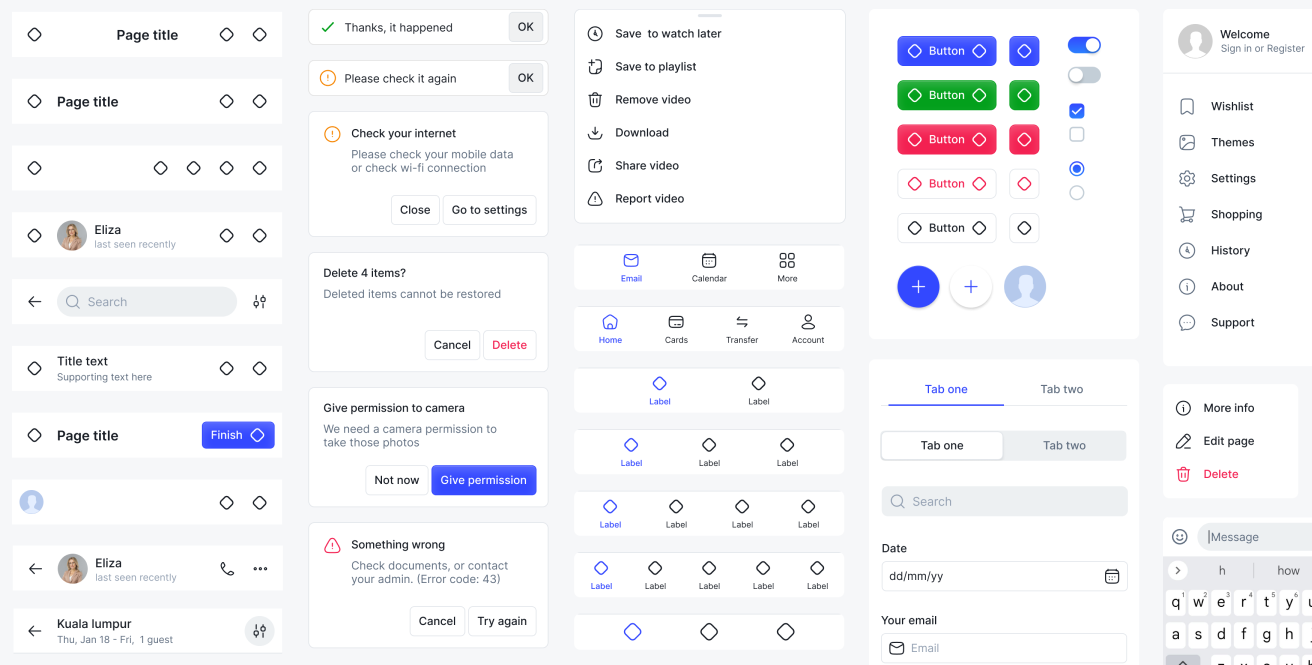
Best Practices
Design system components are created with an atomic structure, with a separate structure for each component.
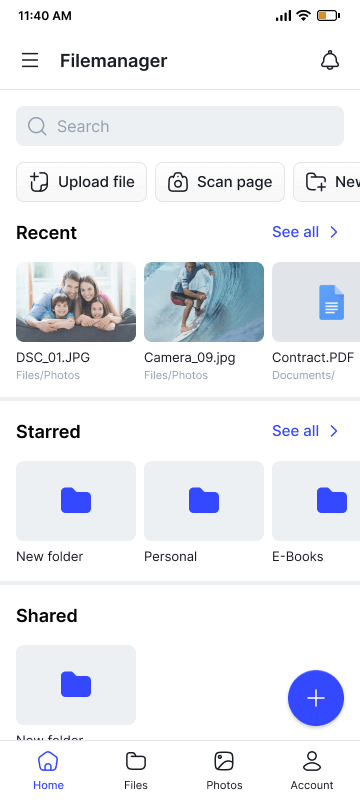
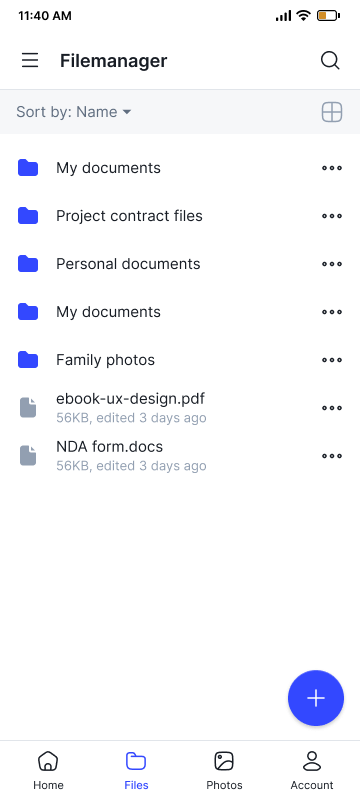
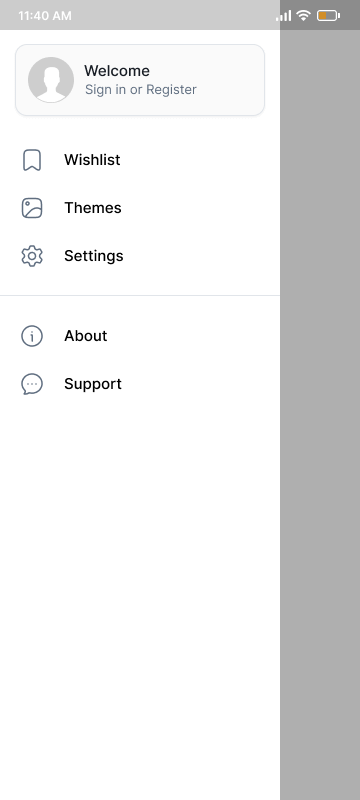
Well organized
Figma pages and frames are well-structured and named. Can be easily adopted to meet your needs
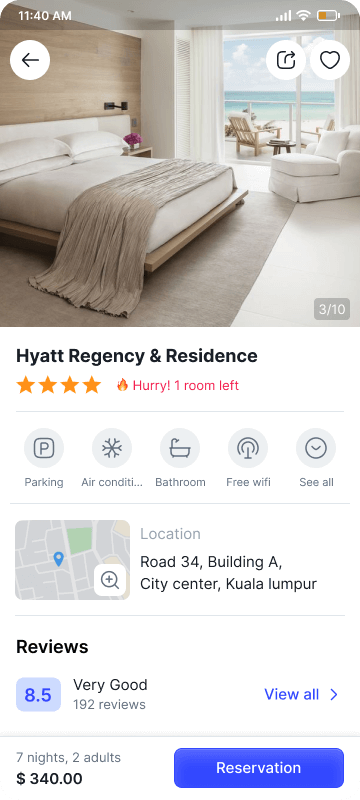
Easy to customize
Create by dragging and dropping from a library. Change color mode, variables, styles and typography